

- #Supercollider program how to
- #Supercollider program install
- #Supercollider program software
- #Supercollider program code
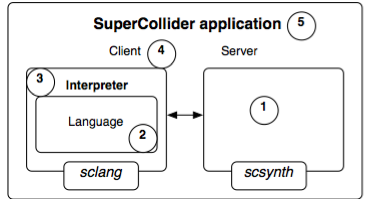
Sndflo also implements the remote runtime part of the FBP protocol, which allows seamless interconnection between runtimes. For instance setting up a audio pipeline visually using Flowhub+sndflo, then using the Event/Pattern/Stream system in SuperCollider to create an algorithmic composition that drives this pipeline.īecause a web browser cannot talk OSC (UDP/TCP) and SuperCollider does not talk WebSocket a node.js wrapper converts messages on the FBP protocol between JSON over WebSocket to JSON over OSC.
#Supercollider program code
This is to make it easier for those familiar with SuperCollider to understand the code, and to facilitate integration with existing SuperCollider code and tools. The sndflo runtime is itself written in SuperCollider, as an extension.

Simple substrative audio synthesis using sawwave and low-pass filter Creating Synths components (the individual effects) as a visual graph of UGen (primitives like Sin,Cos,Min,Max,LowPass) components is also within scope and planned for next release. There are several known issues and limitations, but it has now reached a minimally useful state. It exposes Synths as components, which are be wired together using Busses (edges in the graph), allowing to build audio effect pipelines. On the contrary sndflo is very focused and opinionated. An extreme example, here is an album of SuperCollider pieces composed with <140 characters (+ an analysis of some of them). There is also a tendency to favor very short, expressive constructs (often opaque). Lack of (well documented) best practices. A lot of time was spent wrestling with SuperCollider, due to the number of new concepts and myriad of ways to do things, and We used SuperCollider for Piksels & Lines Orchestra, a audio performance system which hooked into graphics applications like GIMP, Inkscape, MyPaint, Scribus - and sonified the users actions in the application. If you enjoyed this article and would like to see more articles related to SuperCollider, TidalCycles and live follow me on Twitter.Growing list of runtimes that Flowhub can target Hopefully that wasn’t too difficult and you managed to get everything working, but if you have any issues head over to the lurk chatroom and somebody will be happy to help. You should see the following output printed in the post window: Hello World! Hello World! Help?! Next put your cursor on the first line of code and hit shift + enter.
#Supercollider program how to
Note: If anyone knows how to autoboot the SuperCollider server when Atom loads please let me know in a comment. If everything went well this will boot up the SuperCollider server and open a post window directly within Atom. Next hit cmd + shift + p, type supercollider: Boot Server, and hit enter. Paste the following code and hit save: "Hello World!".postln To test everything is working correctly create a new file called test.scd.

#Supercollider program install
Press the Install buttonĪnd that’s it! The package is now installed and you’re ready to use SuperCollider from within Atom. Hit cmd + shift + p and type: Settings View: Open and hit enter 2. While inside Atom do the following (Windows users should replace cmd):ġ.
#Supercollider program software
Once you have the required software installed you will need to install an Atom package called atom-supercollider.

The following software must be installed before proceeding with the rest of the tutorial: This means you can ditch the (ugly) SuperCollider IDE, and run your code directly from Atom! Prerequisites In this short guide you will learn how to supercharge your creative workflow by setting up SuperCollider with the Atom text editor.


 0 kommentar(er)
0 kommentar(er)
